Cinematic Studio Strings
After the extremely well-received Cinematic Strings (and its successor CS2), there has been a cloud of silence around the eponymous company led by Australian composer Alex Wallbank. But now he is back with the Cinematic Studio Series, a line of orchestral sample libraries representing all sections of the orchestra. This new endeavor starts out with the Cinematic Studio Strings, which we will have a look at here.
This is also the first in a whole series of “Template Reviews” here at OrchestralTemplates.com, which will show you particular sample libraries that I think might find a place in your template. What makes these reviews a bit different than reviews found elsewhere is that I will only show products which I personally use in my daily work and which I absolutely recommend. Also these reviews will point out the usage specifically within templates, with regard to versatility, adapting to workflows and with special focus on how these products can be best integrated in a larger whole (think blending, interoperability, learning curve…).
So let’s dive into Cinematic Studio Strings!
CSS offers the five standard sections (Violins I, Violins II, Violas, Celli and Basses). Naming is a bit non-standard (1st Violin… Cellos…), so some name-conforming might be in order depending on your naming standards. Added to this are a Full Ensemble and Lite Ensemble. The individual sections and the Full Ensemble have identical articulations and features.

Mic Positions
All section patches have Close, Main and Room positions plus a Mix position, which is a nice pre-mix of the three, which can all be routed to individual outputs and adjusted in their level and panning. I have found the Mix to be a good all-in-one solution and recommend using it especially if CSS is not your bread and butter string library. There is a reverb accessible for every patch, but CSS recommends leaving it off and to use your own reverb, which I agree with. The sound lends itself very well to be treated with a small short ambience reverb to then be fed to your main Strings bus/stem for further reverberation. In conjunction with popular string libraries, no special treatment is necessary and CSS will fall right in line.Patch Complement
You get a single patch per section, which contains all articulations for this section. There are no patches containing only a single articulation, so out of box while usability for keyswitch lovers is perfect, those who prefer individual tracks will need some setup time. Shift-Click unloads any slot.All patches (save the Lite Ensemble – more about that later) are laid out exactly the same, making CSS very easy to use. It is very noteworthy that the Full Ensemble has the same articulations as the individual sections including full legato. The Full Ensemble patches instead of the usual mic positions have the individual sections within them (Violins are sadly not split into I and II) mapped to faders, so you can adjust their levels, panning and routing individually. Very useful!

Articulations
CSS has all essential articulations, accessible in the UI via nice big boxes. Selection can be via keyswitch or MIDI CC, with very sensible defaults. More about the whole CC and control thing later. What makes these “boxes” unique is that they essentially represent a usage style more than they represent fixed articulations, which is very realistic and a great idea!Sustain represents long, sustained notes. When Legato is switched off, you can adjust the attack and release of the samples dynamically, which works extremely well. Sustains are well recorded and the four velocity layers are controlled by CC1 by default. A setting of 0 is niente, which makes CSS work great with a breath controller. When Legato is switched on, a quite clever script kicks in with up to three transition lengths. Slow, Medium and Fast. Which transition is chosen depends on the velocity the target note is played with. I am repeating myself, but once you’ve got the hang of it, this works amazingly well. It is not truly adaptive, as for example with Berlin Strings, but it makes this up by being very predictable once you’ve mastered it. Of course these transitions take some time to kick in, so when using the Slow transitions, you need to change keys early to account for it. The “Standard” legato has only two zones, with the slow zone being reserved to the “Advanced” setting. It is also possible to trigger portamento transitions by playing under a customizable velocity. There is also crossfadable vibrato, but when playing without vibrato, the True Legato sis replaced with scripted transitions. It still sounds pretty good, but is a bit of a bummer for users who need to write non vibrato frequently.

The Staccato box should probably rather be named “Shorts”, because it actually allows access to four different short articulations: Spiccato, Staccatissimo, Staccato and Sfz are chosen by CC1 and all react to keyboard velocity. By allowing you to choose these articulations while playing, very lively passages are made possible. With “just” 4 articulations spread over the whole CC1 range, it is also quite easy to access the correct one. The Pizzicato box offers a similar system with regular pizz, Bartok Pizz (here called Bartok Snap) and Col Legno. Very nice!
Tremolo and Harmonics have scripted legato and work as usual. The Trills work similar to a Trills Orchestrator, a concept that may be familiar so you from Orchestral Tools collections. Press two notes at the same time and CSS will trill between them up to a whole tone. The system works well, but the keys need to be pressed at the same time (within 25ms or so) or the trill will not trigger. It also is not possible to play multiple trills together. This is not necessarily bad, but people’s muscle memory from OT’s Trills Orchestrator might throw them in a loop. It certainly did for me J
Measured Trem is the one articulation which I found a bit hard to use. When you play a note, it triggers a second note synced to either host tempo or manual BPM. It works reliably and sounds good, but I’m not sure about having to either conform to the host tempo or manually choose a tempo and vastly prefer other library’s implementation by playing the second note on key release. This might be personal preference, though and might be caused by me being overly familiar with “Doubles” and similar approaches.

The articulations end with the Marcato, which for me completely makes up for the non-intuitive trills and measured trem implementation. Marcato is great for ultra fast playing and reacts to CC1, with key velocity used for extra emphasis. An optional spiccato overlay allows sharp accents. This patch takes a bit of practice, but it is well worth it!
The Lite Ensemble does away with a lot of the advanced trickery and gives you Sustain, Staccato and Pizzicato (but only these, so not with the multiple articulations in one slot like the rest of the patches) in one nice patch. I assume this patch is mainly intended for mobile systems and quick sketching.
CSS also has a Con Sordino emulation that does a very good job. People’s opinions about “faked” c.s. are divided, but I must say this one sounds very good and does the job. Coming from sample development myself, I know that c.s. is usually a trade-off: Either you sample it for real on a few choice articulations, or you emulate it. Recording c.s. for a whole sample library is great on paper, but a financial and editing nightmare in reality. I personally vastly prefer an emulation if it allows me to have c.s. everywhere.
Controlling Controllers
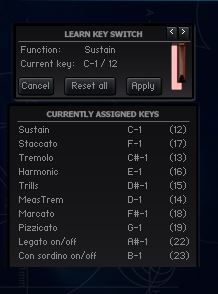
CSS was developed by people who think about workflow, that is apparent. Every function is logically mapped to defaults (Vibrato XFade is CC2, for example) and can be changed. Particularly nifty are the velocity-sensitive keyswitches. Pressing lightly turns the feature off, pressing hard turns it on (con sordino, for example). On all articulation keyswitches, velocity determines which articulation is selected. For example for the slaccato slot, velocity lets you switch between Spicc, Staccatissimo, Stacc and Sfz. This is great for avoiding clutter in your MIDI parts. There’s also an assignable keyswitch CC that lets you select articulations and features by sending values of a particular CC. I recommend using this CC if you need to transpose parts a lot (because they you won’t need to worry about accidentally transposing the keyswitches) or if your sequencer does not chase MIDI events. Cubase does, for example, so most readers here won’t have an issue J You can control the portamento volume with a CC, but curiously enough not the legato volume. To be fair, I have found the legato to be ultra smooth and not indeed of any tweaking.
How does it fit in your template?
Very well. The patch count is low and the keyswitch patches are very easy to use. The sound is medium wet and offers a lot of flexibility with the three mic positions. All patches work reasonably well fully purged from an SSD drive, so you can load it purged in the background to call up when needed. Loading times are quick and I have encountered no glitches even when running for days inside VE Pro 6 with very frequent re-couples. Basically, if the sound is to your liking – it should – then CSS will effortlessly integrate into your template and will not require lots of work to get going.The Verdict
CSS is a stellar achievement. Great sound, coupled with a well thought-out UI that is a bit on the spacious side, but at least that makes it readable. The whole UI and control concept in parts is a bit non-standard, which requires the user to really learn how to make the best out of CSS. It is extremely playable out of the box, but a bit of study is infinitely rewarding. Usually I would list these non-standard approaches at least cautiously on the minus side, but here we might want to reserve judgement. It stands to reason that the other volumes in the series (winds, brass…) will follow the same scheme, which would give it its rightful place. The concept will very well executed and clearly shows that the team worked extremely hard to make it a “composing system”. The other volumes in conjunction will show how well it works. But: CSS is the only – repeat: the only – sample library where I willingly use keyswitch patches. Everyone who knows me knows that this means a lot.So, bottom line: Get it for a versatily, quick strokes library that can complement your workhorses in the field, but will go surprisingly deep when you need it to take centre stage.






